https://www.bybit.com/en-US/register?affiliate_id=19476&group_id=0&group_type=1
Bybit | Cryptocurrency Trading Platform
Bybit is one of the fastest growing cryptocurrency exchanges, with more than 2 million registered users. You can buy and sell crypto instantly, or trade popular coins across different contract types as you’d like.
www.bybit.com
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
바이비트에서 단독으로 진행중인 수수료할인 제휴 가입링크입니다 .
본 글을 읽고 이해가 안되시거나 도움이 필요하신분은 편하게 sososoll 로 카카오톡 문의주세요
선물거래하는 방법
바이비트(Bybit)는 3종류의 선물거래 상품을 제공합니다.
- USDT Perpetual(USDT 무기한 계약) : 만기 날짜가 없으며, 테더(USDT)를 담보로 거래
- Inverse Perpetual(인버스 무기한 계약) : 만기 날짜가 없으며, 코인을 담보로 거래
- Inverse Futures(인버스 선물 계약) : 만기 날짜가 존재(만기일 명시), 기한 내에 청산하며 코인을 담보로 거래
필요에 따라 자신에게 맞는 유형의 상품을 선택하시길 바랍니다. 본 글에서는 인버스 무기한 계약을 예시로 설명드리겠습니다.
1. 파생상품(Derivatives) ➡︎ 인버스 계약(Inverse Contracts) ➡︎ 무기한(Perpetual) 종목 선택
인버스 계약(Inverse Contracts) 탭에 들어가면 인버스 무기한 계약(Perpetual)과 인버스 계약(Futures)이 존재합니다. 원하시는 항목을 선택 후, 거래 항목을 선택합니다. 리플/달러(XRPUSD)을 예시로 들겠습니다.

2. 레버리지(Leverage) 배수 설정 ➡︎ 격리(Isolated)/교차(Cross) 선택
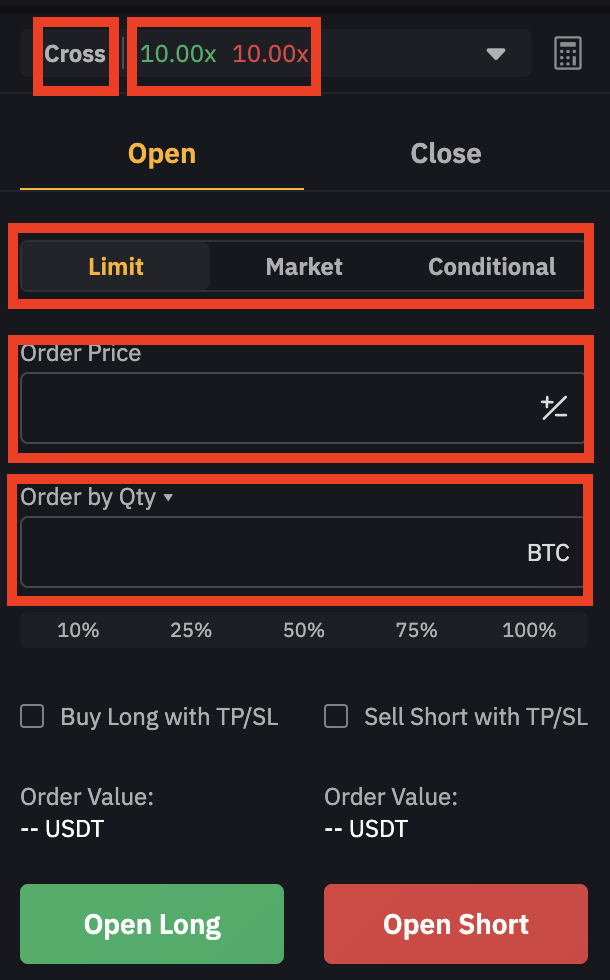
여기서 레버리지(Leverage)와 투자 방식(Cross/Isolated), 주문 방식(Limit/Market/Conditional)을 설정합니다.

레버리지(Leverage)는 자신이 투자한 금액의 몇 배만큼의 코인을 빌릴 지를 의미합니다. 예를 들어 x10 레버리지를 설정하여 1000만원을 투자하였다고 가정했을 때, 이는 1억원을 투자한 것과 같습니다. 따라서 10%만 상승해도 1000만원을 벌며, 반대로 10% 하락 시 1000만원을 잃어 강제청산을 당하는 것 입니다.
마진 모드(Margin Mode) : 격리(Isolated)와 교차(Cross)
교차(Isolated) : 투자 금액 외에 잔액을 담보로 잡음으로 강제청산 당할 가능성이 줄어들지만, 강제청산 당한다면 전액이 몰수될 수 있습니다.
격리(Cross) : 투자 금액만을 담보로 잡고 있기 때문에 강제청산 시 투자 금액만 날아가지만 강제청산 당할 가능성이 높아집니다.
2. 주문 가격(Order Price) 및 수량(Contract Qty) 입력
지정가(Limit)/조건부주문(Conditional)으로 선택 시 주문 가격(Order Price)를 입력하고, 주문 수량(Contract Qty)를 입력합니다.

3. 포지션(Position) 공매수(Long) / 공매도(Short) 선택 ➡︎ 주문 완료]
마지막으로 공매수(Buy/Long) 또는 공매도(Sell/Short) 중에 선택하여 주문을 완료합니다.
롱(Long)과 숏(Short)
롱(Long) : 특정 종목의 가격 상승을 예상하여 거래소에서 돈을 빌려 상승할 것 같은 종목에 투자하고, 상승했을 때 원금을 갚는 방식으로 차익을 얻는 것,
숏(Short) : 특정 종목의 가격 하락을 예상하여 그 항목을 보유하고 있지 않은 상태에서 빌린 후, 거래소에 팔고, 종목 하락 시 저렴한 가격으로 구매해 대여자에게 다시 돌려주는 방식으로 차익을 얻는 것
*인버스 무기한 계약은 코인을 담보로 하기 때문에 숏(Short)을 선택할 시, 코인 가격이 하락하면 수익을 얻는 동시에 코인의 가격이 떨어지기 때문에 손실도 발생합니다.
4. 청산(Close Position)
포지션(Positions)에 진입하면 지정가(Limit)와 시장가(Market) 버튼이 보이는데, 이를 통해서 목표가와 손절가를 설정 가능합니다. 지정가(Limit)를 클릭하면 목표 가격을 설정해두고 그 가격이 되면 얼마나 팔지 비중을 설정할 수 있습니다. 시장가(Market)를 클릭하면 해당 시점에서 시장가로 얼마나 매도 할 지 비중을 설정할 수 있습니다.
<2022년09월27일 글 직접 개발한 비트코인 자동매매 1달 돌린결과>
https://ititit1.tistory.com/141
직접 개발한 비트코인 자동매매(feat. Bybit ) 1달간 돌린 결과 공개 / 비트코인 자동매매 프로그램
https://partner.bybit.com/b/developer (바이비트 파트너 수수료할인 + 최대 600달러 증정금 지급 가입링크) Bybit | Cryptocurrency Trading Platform Bybit is one of the fastest growing cryptocurrency exch..
ititit1.tistory.com
이상으로 바이비트(Bybit) 선물거래 하는 방법에 대하여 말씀드렸습니다.
감사합니다.
https://www.bybit.com/en-US/register?affiliate_id=19476&group_id=0&group_type=1
Bybit | Cryptocurrency Trading Platform
Bybit is one of the fastest growing cryptocurrency exchanges, with more than 2 million registered users. You can buy and sell crypto instantly, or trade popular coins across different contract types as you’d like.
www.bybit.com