
기억장치
중앙처리장치가 어떠한 작업을 처리하기 위해서는 데이터와 데이터를 처리할 프로그램이 필요합니다.
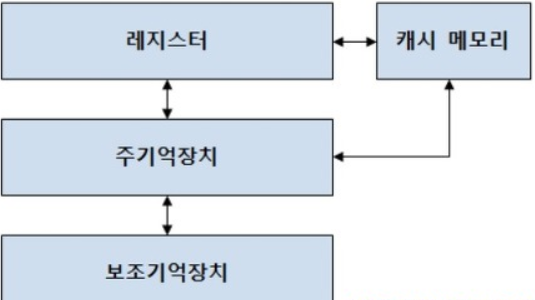
기억장치는 데이터, 연산 중간결과 , 프로그램 등 일시적 or 영구적 저장장치입니다. 기억장치는 기억용량 , 접근속도 , 용도 등에 따라 레지스터 캐시메모리 주기억장치 보조기억장치로 나뉩니다.
그 종류는 레지스터 캐시 메모리 주기억장치 보조기억장치로 분류될수있습니다.
레지스터 : 비트, 바이트, 기계어와 같은 지정된 기억 용량을 가지며, 통상 특정한 목적에 쓰이는 기억 장치. 1개의 플립플롭은 0이냐 1이냐 하는 1비트의 기억 용량을 갖는다. 8개 사용하면 8비트, 16개 사용하면 16비트의 기억 용량을 갖는 레지스터를 만들 수 있다. 하나의 레지스터의 기억 용량을 레지스터 길이라 한다. 자리 보내기를 할 수 있는 레지스터를 시프트 레지스터, 주소를 지정할 수 있는 레지스터이며 누승기, 지표 레지스터등의 목적으로 사용할 수 있는 것을 범용 레지스터라 한다.
- 캐시 메모리 : 중앙처리장치가 주기억장치에 접근할 때 속도 차이를 줄이기 위해 사용됩니다. 실행 중인 프로그램의 명령어와 데이터를 저장합니다.
기억 용량은 작지만 접근 시간이 주기억장치보다 5 ~ 10배 정도 빠릅니다.
- 주기억장치 : 중앙처리장치가 직접 데이터를 읽고 쓸 수 있는 장치입니다. 레지스터나 캐시 메모리보다 기억 용량이 큽니다.
보조기억장치 : 주기억장치에 비해 접근 시간은 느리지만 기억 용량이 큽니다. 접근 시간은 주기억장치보다 약 1,000배 정도 느립니다.
당연히 이러한 기억장치들은 읽고 쓰는 속도에 비례하여 가격이 올라갑니다. 이러한 이유로 중앙처리장치에 직접 연결된 기억장치에는 기억 용량이 작고 속도가 빠른 장치를 사용하고, 보조기억장치에는 속도는 느리지만 가격이 저려하고 기억 용량이 큰 것을 사용합니다. 다음은 기억장치의 계층 구조를 나타낸 것입니다.
램
많을수록, 빠를수록 좋은 컴퓨터의 주기억장치
[ RAM ]
컴퓨터의 핵심 부품 중, CPU(중앙처리장치)는 연산 작업, 보조기억장치는 각종 데이터를 보관하는 작업을 수행한다. 보조기억장치로는 HDD(하드 디스크 드라이브), SSD(솔리드 스테이트 드라이브), CD, DVD, 플로피디스크 등 다양한 종류가 존재하지만 PC(Personal Computer)와 같은 일반적인 컴퓨터에서는 대개 HDD를 의미하는 경우가 많다. 따라서 컴퓨터에서 처리되는 대부분의 작업은 HDD에 있는 데이터를 토대로 CPU가 이를 연산 처리하여 출력장치(모니터 등)로 그 결과를 표시하는 방식으로 이루어진다.
[네이버 지식백과] 램 [RAM] - 많을수록, 빠를수록 좋은 컴퓨터의 주기억장치
'블록체인' 카테고리의 다른 글
| 직접 개발한 비트코인 자동매매(feat. Bybit ) 1달간 돌린 결과 공개 / 비트코인 자동매매 프로그램 무료배포 (0) | 2022.09.25 |
|---|---|
| 업비트 단주매매 프로그램 무료배포 (0) | 2022.07.03 |
| 신규 P2E게임 백시인피티니 사전예약하시고 100$ 받아가세요 / 액시인피니티 / 무료 에어드랍 (0) | 2021.12.08 |
| 정보보안의 기초 정보보안이란? / 보안의 5대 중요요소 보안성 안전성 신뢰성 복원력 정보보증 (0) | 2020.05.28 |
| 블록체인 이더리움에 대해 알아보자. (0) | 2020.03.09 |